Jak děláme webdesign

Naše digitální agentura se webdesignu věnuje už od roku 2004. Za tu dobu jsme vymysleli, nakreslili a naprogramovali stovky webů, z nichž většina dodnes funguje a prochází dalším rozvojem tak, aby plnila cíle svých majitelů.
Co je to vlastně webdesign?
V tom slově je obsaženo strašně moc. Někdo webdesign vnímá jako grafický návrh webu, jiný pod ním vidí kompletní realizaci webových stránek. Pro webdesign neexistuje studijní obor, proto i odborníci pracující v tomto prostředí poskytují velmi různorodou kvalitu.
My vnímáme webdesign jako disciplínu, jejímž výstupem je návrh webu. Tedy jeho design. Jeho technické řešení, vývoj a programování je až fází číslo dvě. V rámci návrhu webu však sledujeme mnohem víc než to, jak bude web vypadat vizuálně. Důležitější totiž je, aby výsledný web
- plnil svoje obchodní cíle,
- vedl uživatele ke konverzi,
- přitahoval relevantní návštěvníky,
- vystoupil z řady a byl zapamatovatelný,
- motivoval uživatele k opakované návštěvě i opakované konverzi,
- technicky dobře fungoval na všech zařízeních,
- umožňoval další rozvoj,
- atd.
Je vidět, že těch parametrů, které musí dobrý webdesign splňovat, je opravdu hodně. Webdesign je tedy multioborová disciplína, v níž se využívají poznatky z vizuální komunikace, interakčního designu, marketingu, brandingu, SEO, copywritingu a dalších oborů.
A proto u nás v PUXdesignu řešíme webdesign v mnoha krocích tak, abychom postihli vše, co je potřeba, a doručili zákazníkovi takové řešení, které bude splňovat všechny výše uvedené parametry. Dalším důležitým hlediskem je, aby byl technicky vyrobitelný a spravovatelný, čímž se zabýváme v rámci fáze technické realizace.
Webdesign krok za krokem
Proces návrhu webu pečlivě ladíme dlouhá léta. Neustále je co vylepšovat, protože tohle odvětví se rychle vyvíjí a mění, ale základní kostra je jasná. A tu vám nyní představíme.
#1 Zadání a analýza
Nejprve musíme pochopit obor klienta a cíle, které webem sleduje. Zajímáme se o klientovy zákazníky, abychom jim porozuměli a byli schopni navrhnout web skutečně pro ně. To je podstatné si uvědomit, protože málokterý klient umí od stolu říct, co přesně jeho zákazníci potřebují a jak by to měl reflektovat web.
Zjišťujeme, jak zákazníci v daném oboru vyhledávají, aby web dobře postihoval SEO. Zajímá nás stávající návštěvnost webu, abychom ji redesignem nepoškodili. Děláme analýzu konkurence.
A výsledkem toho všeho je zadání, které můžeme reálně uchopit, nacenit a pustit se do práce.

#2 Obsah a struktura webu
Dále zjišťujeme, jak vznikne obsah webu. Dává nám totiž smysl hledat formu až poté, co známe její obsah a vnitřní strukturu webu, nikoli naopak. Někteří zákazníci obsah umí připravit a předají nám ho. Někteří naopak chtějí, abychom jej kompletně zajistili my. To díky službě copywritingu umíme, a to včetně fotografií či vizualizací. Nejčastěji obsah vzniká takto:
- Na workshopu vás vyzpovídáme.
- Vyzpovídáme také vaše zákazníky, abychom poznali, co je důležité při výběru dané služby/produktu pro ně a na jaké potřeby a obavy musí web reagovat.
- Uděláme analýzu klíčových slov.
- Navrhneme strukturu webu a k jednotlivým stránkám píšeme texty „nahrubo“.
- Konzultujeme s vámi a texty ladíme.
- Průběžně strukturu a obsah vizualizujeme v podobě drátěného modelu viz další krok.

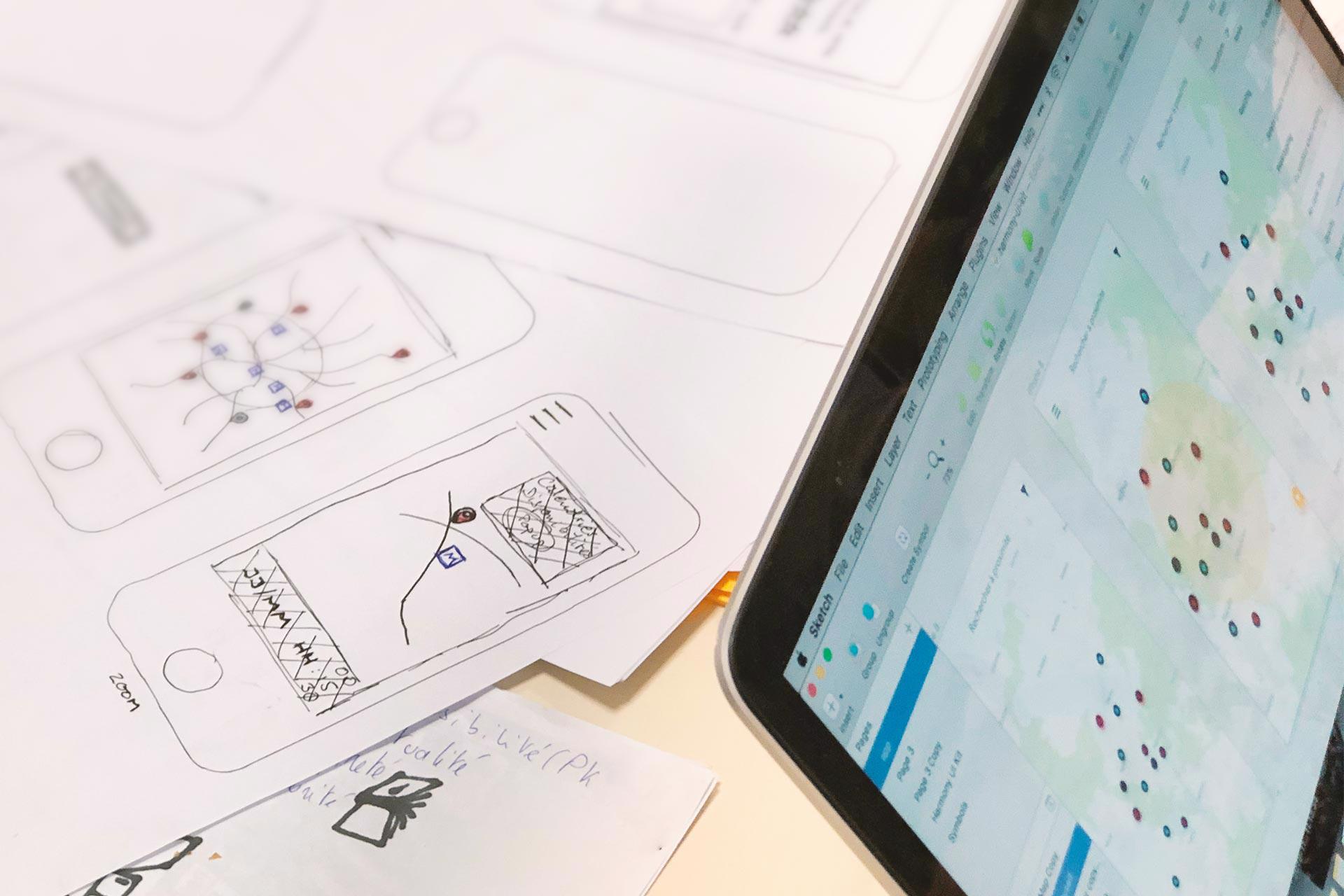
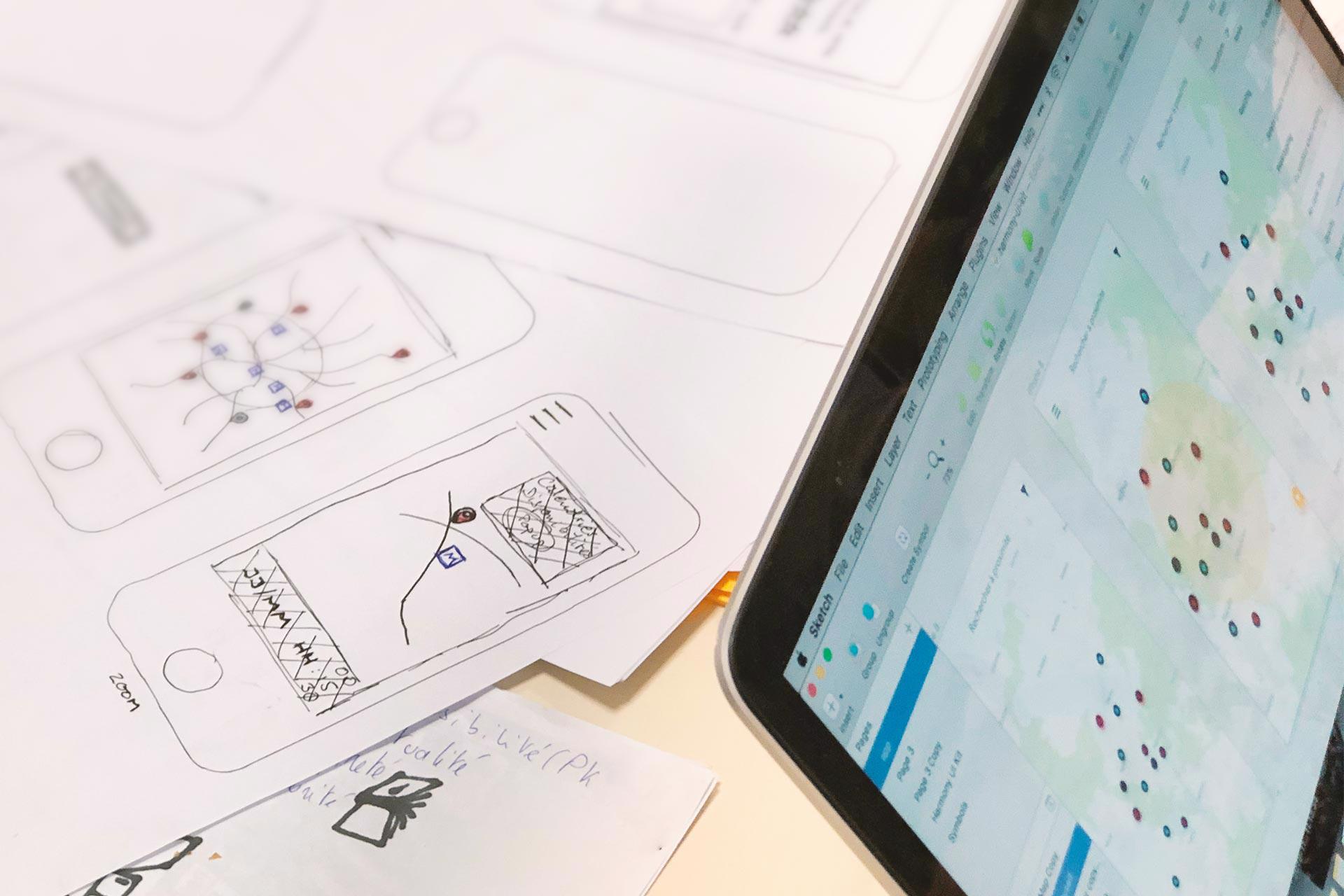
#3 Wireframe (drátěný model, prototyp)
Navrženou strukturu a obsah vizualizujeme v podobě klikacího modelu. Různí lidé mu říkají různě, někdy wireframe(s), někdy drátěný model, někdy prototyp. Pro nás je více než označení důležitější kvalita zpracování, tedy aby prototyp
- pokrýval celou strukturu webu
- byl klikací a simuloval průchod budoucím webem
- obsahoval každou typovou stránku
- stavěl co nejvíce na reálném obsahu
- pracoval částečně s vizuálními prvky a tím simuloval budoucí vizuál webu
Ukázky našich wireframů pro prezentační weby (wireframy e-shopů a zákaznických portálů nezveřejňujeme kvůli povinné mlčenlivosti):

# 4 Vizuální podklady a styl
Práce na skutečném návrhu grafiky, tedy vlastním webdesignu, vždy zahrnuje úzkou spolupráci s vámi. Zeptáme se na dostupné podklady, jako jsou loga, brand manuál, fotografie, katalogy nebo cokoliv jiného, co by nám pomohlo pochopit jak se vaše společnost vizuálně prezentuje. Pokud tyto věci nemáte, což zjistíme už v rámci analýzy, jsme schopni vám všechny tyto podklady vytvořit sami díky našemu internímu
grafickému studiu
.
Protože web by měl ladit s celkovou tváři firmy, snažíme se ho navrhnout v souladu s těmito podklady. Podporujeme tak celkový vizuální styl vaší společnosti.
Webdesign je dnes rozsáhlá oblast, která zahrnuje velké množství různých stylů. Snažíme se držet aktuálních trendů, ale máme rádi také netradiční nápady a nové výzvy. Po sesbíraní podkladů se vás proto zeptáme, jestli máte nějakou úvodní představu a ukážeme vám tu naši. Tato fáze je hodně o nápadech a komunikaci. Pomůckou jsou často jiné weby, moodboardy nebo jiné inspirace, které společně objevíme.
Dle vybraného stylu a podkladů pak určíme techničtější aspekty návrhu. Těmi jsou hlavně tzv. grid, tedy základní šířka webu, se kterou budeme pracovat, a dále fonty, primární barvy, základní odsazení a další detaily.

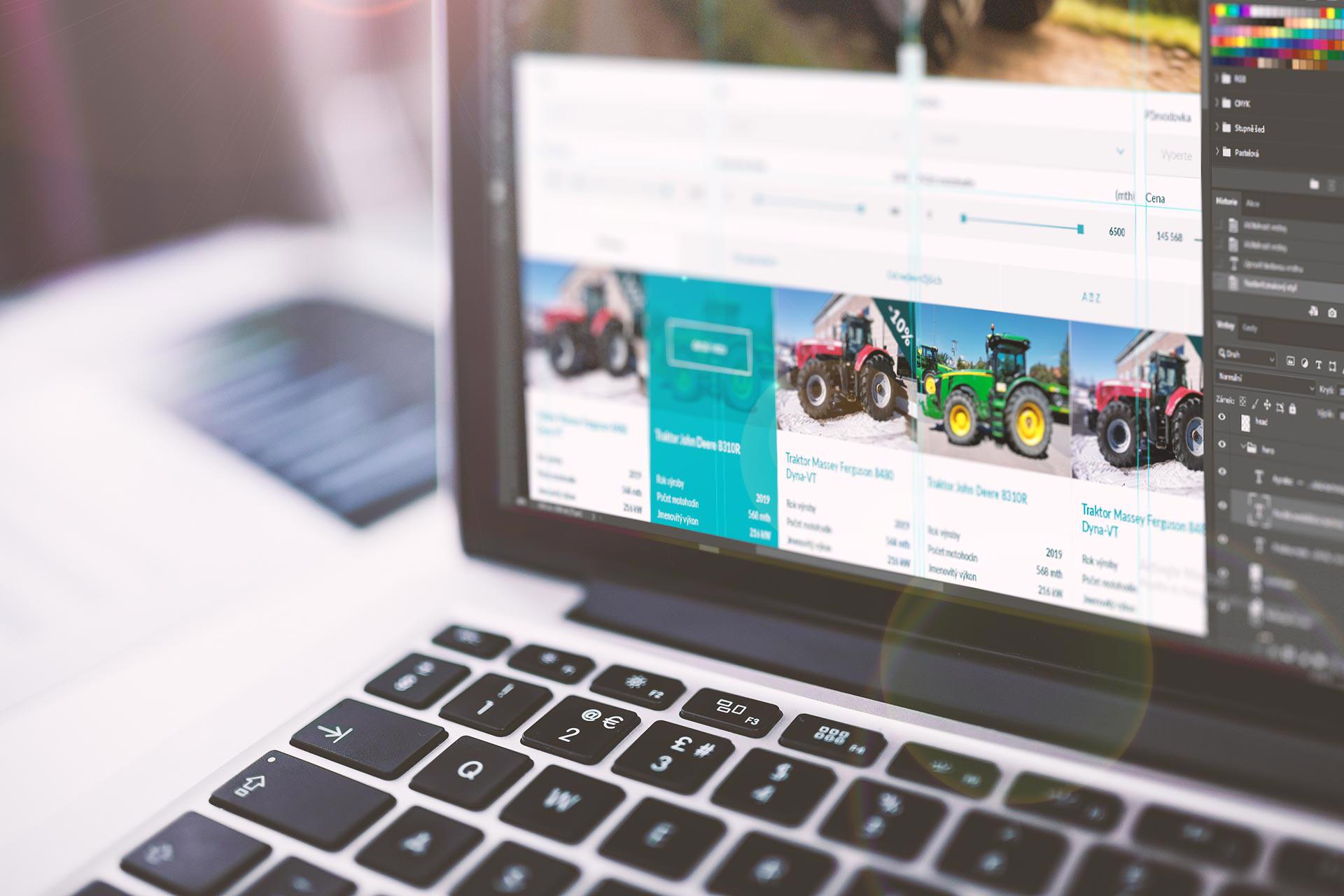
#5 Grafický návrh webu
Když se dostaneme k samotnému návrhu webu, nejdřív připravíme jednu nebo dvě stránky pro odsouhlasení celkové koncepce webu. Přece jen je lepší jednou vidět než stokrát slyšet. Na těchto prvních návrzích si ukážeme, jak by mohla vypadat hlavička, patička a obsahově nejrozmanitější nebo nejdůležitější stránky.
Nástřel s vámi projdeme, vysvětlíme proč návrh vypadá právě takto, prodiskutujeme a doladíme všechno, co bude potřeba. Vaše názory vždy vyslechneme a pokusíme se je do webdesignu zapracovat. Oceníme však také, když si necháte poradit.
Po odsouhlasení základního vizuálu webu se pustíme do přípravy dalších šablon, které jsou pro web dle struktury potřeba. Návrhy s vámi postupně konzultujeme a iterativním způsobem se hýbeme k finálnímu návrhu. Při designování dbáme na to, aby web vypadal hezky, ale především aby byl srozumitelný a co nejlépe použitelný. A rovněž aby byl technicky vyrobitelný.
Návrhy často konzultujeme i interně, mezi kreativci i programátory, díky čemuž získáváme feedback z různých směrů ještě před samotnou implementací webu. Mnohdy feedback rozšiřujeme i na externí zdroje a tak naše návrhy posouváme zase o něco dál.

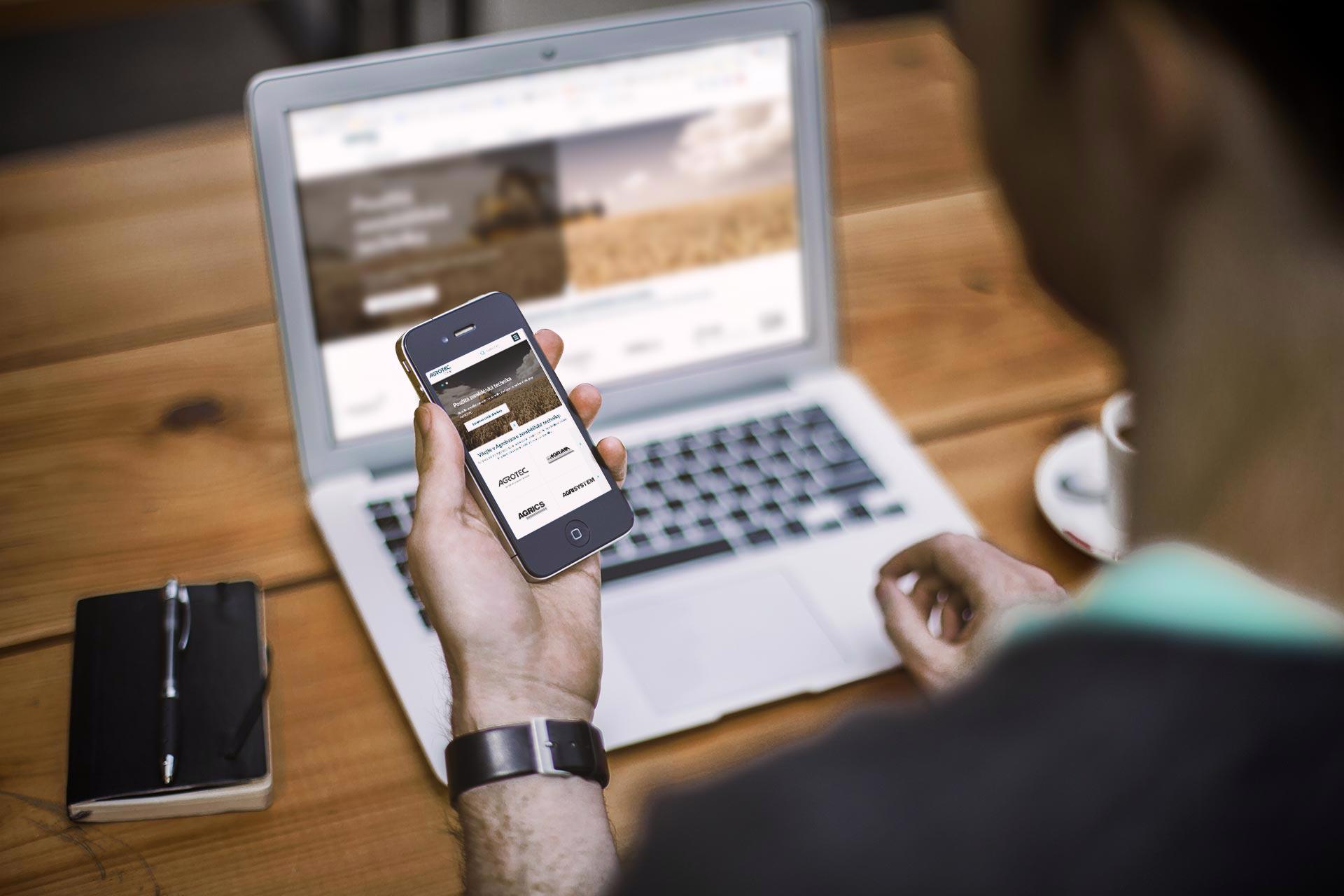
#6 Responzivita
Trend zvyšování návštěvnosti webů z mobilních zařízení je jasný a očekáváme, že budoucnost internetu bude skutečně mobilní. I proto je již delší dobu responzivita nedílnou součástí všech našich webů. Myslet na ni však musíme nejen při implementaci ale už v návrhu.
Vytváříme proto návrhy webdesignu pro mobily, tablety, malé laptopy i velké desktopy. Vše podle potřeb každého individuálního projektu. Mimo tato daná rozlišení konzultujeme chování jednotlivých sekcí a stránek s našimi šikovnými programátory a navrhujeme optimální řešení z technického i uživatelského pohledu.
Vzhledem k rozmanitosti zařízení, která dnes uživatelé používají, dbáme na to, aby naše návrhy obstály i v těchto nelehkých podmínkách. Snažíme se, aby si zachovaly co nejlepší použitelnost i při extrémně malých, velkých, úzkých nebo širokých obrazovkách a aby vám a vašim zákazníkům sloužily co nejlépe.

#7 Akceptace a předání do vývoje
Když se v návrhu dostaneme společnými silami až na konec, celý návrh ještě jednou projdeme, porovnáme ho se strukturou a drátěným modelem webu a návrh si s vámi odsouhlasíme. Na jeho základě pak připravíme technickou dokumentaci pro vývojáře a začneme web technicky implementovat.
Práce webdesignérů na projektu však rozhodně nekončí. Při implementaci jsou k dispozici programátorům pro konzultaci jakýchkoliv detailů a při vytváření obsahu zase vám, aby pomohli s ikonami, ilustracemi, fotkami nebo další obsahovou grafikou webu.

Buďte v obraze ve světě webů a e-shopů
Přihlaste se k odběru našeho newsletteru
Umíme vše, co je pro váš projekt potřeba