Co je to headless CMS a proč byste ho měli chtít i vy?

Prezentační web i masivní zákaznický portál mívají klienti postavený na jednoduché architektuře. Ta jim časem však působí problémy. Vy se ale můžete rozhodnout pro moderní řešení, které vás zbaví mnohých starostí.
Co je to monolitická architektura?
Monolitickou architekturu si představte jako spojení frontendu (část viditelná nám návštěvníkům), backendu (část, kde se odehrávají veškerá kouzla s daty) a redakčního systému (zkráceně CMS). Dohromady tyto tři části fungují jako jeden neoddělitelný celek.
Je trochu jako sněhová koule
Začínáte maličkým webem a jak vaše firma roste, vývojáři na něj nabalují nová vylepšení, další funkcionality a modernizace. To znamená mnoho a mnoho kódů. A časem tak trochu chaos, ve kterém se následně vyznají jen ti, kteří mají ponětí o celé historii webu a setrvávají ve firmě dlouhé roky.
Řešení začíná být právě tímto nabalováním pomalejší a pomalejší: pro vývojáře, vaši práci v administraci i pro návštěvníky vašeho webu. Načítání trvá celé vteřiny. A co myslíte, že udělá zákazník, když vidí několik sekund jen bílou stránku? Máte pravdu, odchází nakoupit jinam.

Co je to headless řešení?
Proti monolitické architektuře stojí headless řešení. To je webová architektura, která to dělá přesně naopak: odděluje backendovou část redakčního systému (CMS) od frontendové části. Tyto dvě sekce spolu totiž komunikují prostřednictvím API.
V PUXdesign pracujeme s headless CMS Orchard Core a práci na něm jsme si natolik oblíbili, že jsme na něm postavili i vlastní web.
Proč? V čem je tak skvělé? Čtěte dál, vše se dozvíte.

Pro koho je headless CMS vhodné?
Teď si určitě říkáte, jestli je headless CMS vhodné i pro vás a pro váš web.
Pokud hledáte řešení, které…
- jede velmi rychle,
- a to kdekoliv na světě,
- je moderní,
- nabízí svobodu v úpravách,
- je bezpečné,
- škálovatelné
- a spolehlivější…
...pak jste přímým kandidátem na to, postavit si svůj web, e-shop či zákaznický portál na headless CMS.
Jestli potřebujete mít čistě lokální web, jste drobný podnikatel nebo je vám jedno, na čem svůj web budete mít („Hlavně, ať prodává”), headless řešení pravděpodobně nepotřebujete.
7+1 důvodů, proč si ho vybrat
Výhod headless řešení je hned několik. Pojďme si je konečně představit.
Svoboda v úpravách
Výhodou headless CMS je pro klienta to, že může jednoduše vyměňovat prezentační část – tedy provádět změny na frontendu – aniž by jakkoliv ovlivňoval backend. A samozřejmě to platí i opačně.
Uveďme si to na příkladu: pokud se na nás v PUXdesign obrátíte s prosbou, že nastal čas provést redesign webu, s headless CMS nemusíme celé řešení převracet vzhůru nohama, jako by tomu bylo u monolitu. Vyměníme jen prezentační část/frontend – tedy změníme obsah, grafiku, obrázky a jejich zobrazení. Technický základ na backendu zůstane beze změn.
„Za mě je velkou výhodou to, že právě díky tomu oddělení FE se může udělat redesign pouze ve vizuálu webu, ale obsah i obrázky můžou zůstat úplně stejné. Takto jsme to z velké části dělali při Easy Software redesignu a u monolitu by to byl problém.”
V opačném případě se třeba rozhodnete po několika letech fungování rozšířit svůj web o zákaznický portál. U monolitické architektury by to byl problém, na headless CMS vše připravíme na backendové části, aniž by změny jakkoliv ovlivnily prezentační část webu.
V době, kdy je na frontend kladen mnohem větší důraz a změny či vylepšení prezentační části webů probíhají často prakticky nepřetržitě, je toto rozdělení prezentační a technické části velmi vítaným ulehčením.
Headless CMS v tomto případě oceníte i pro efektivnější vývoj. Oddělený frontend a backend totiž umožňuje zapracovávat změny či vylepšení na webu zároveň, avšak nezávisle na sobě.
Škálovatelnost
Škálovatelný web = rozšiřitelný web.
Jedním z rysů headless řešení je možnost škálovatelnosti. To znamená, že když se bude vaše online prezentace časem rozrůstat, můžeme řešení škálovat pro zajištění stále stejně rychlého provozu. Můžete si pod tím představit například rozdělení frontendového řešení na více serverů po světě a nebo přesun pod takzvanou CéDéNku (Content Delivery Network).
Rádi byste rychlý a ještě ke všemu dostupný web kdekoliv na světě? V PUXdesign ve spojení s headless řešením využíváme Content Delivery Network (například CDN Amazon CloudFront), čímž klientům zajistíme, že jejich prezentační web pojede svižně kdekoliv na světě. Máte-li desítky firemních poboček po Evropě, Americe či třeba v Asii, mít řešení postavené na headless CMS je prakticky nutnost.
Integrace 3. strany
Napojení na ERP, platební bránu, CRM či další systémy třetích stran či aplikace – to je zásadní dovednost, která však u starších, velkých projektů postavených na monolitické architektuře webu může narazit na komplikace. Kvůli úzké provázanosti frontendu a backendu se vám může stát, že se přidáním kódu rozbije zobrazení některých prvků webu, nebo funkčnost jiných závislých částí webu. A to samozřejmě znamená další opravy navíc.
Odděleným frontendem a backendem u headless řešení eliminujete i tyto možné zádrhele – na napojení služeb třetích stran je totiž stavěné. Kód je modulárnější a přidání nové služby do backendu CMS nijak neovlivní frontendovou část.
Bezpečnost
Bezpečnost před vnějším prostředím
Už ze začátku článku víte, že oddělený frontend a backend spolu komunikují prostřednictvím API. A tady je právě schovaná ona výhoda v souvislosti se zabezpečením: zabezpečit jen API je totiž pro vývojáře mnohem jednodušší, než zabezpečovat rovnou celý web.
„Pokud je bezpečné CMS, tak i kdyby byla nějaká chyba přímo na frontendu, žádný útočník s tím nic moc nenadělá. Protože frontend slouží (často) jen k zobrazení informací z CMS – a pokud je tedy bezpečné API, je vše ok.”
Bezpečnost před lidmi uvnitř
Kromě externího zabezpečení je potřeba myslet i na naprosté omezení chybovosti člověka. Samozřejmě, že občas i ten nejlepší vývojář udělá nějakou tu chybičku. Výhodou headless CMS je však to, že si právě touto chvilkovou nepozorností frontend developera nezavaříte i na backendu (nebo opačně). Frontend a backend totiž pracují na rozdíl od monolitické architektury nezávisle na sobě, takže nastalý problém stačí jen přepsat a můžete dál zvesela pokračovat v práci.
Údržba
Pamatujete si na přirovnání o sněhové kouli, když jsme si vysvětlovali, co to je monolitická architektura? Právě z tohoto příměru vychází další benefit headless CMS – snadnější údržba. Stále rostoucí a čím dál složitější řešení je mnohem náročnější udržet pohromadě než čistý a přehledný systém. Ne však u headless CMS.
Když už se vývojářům zdá, že i headless řešení je poměrně velké a obsahuje příliš mnoho kódů:
- mohou frontendovou část nahradit za novou, se zachováním backendu a obsahu v CMS,
- převést frontendové řešení na novou, modernější platformu,
- aktualizovat CMS separátně od frontendu, nebo jej vyměnit za jiné CMS se zachováním stejného API
Přechod na jinou frontendovou platformu
Chtěli byste přejít na jinou platformu frontendu, ale máte obavy, že to bude znamenat kompletní přesun celého webu? U headless řešení tyto starosti hoďte za hlavu. Frontendovou část můžete mít klidně na jiné platformě, zatímco backend zůstane beze změny na původním CMS.
Cloudové služby
I nasazení řešení na cloudové služby typu AWS či Azure je v případě headless CMS v mnoha případech jednodušší. Rozdělení na frontend a backend umožňuje i samostatné nasazení do cloudových služeb. Pak je možné spravovat tyto dvě části odděleně, ať už se jedná o škálování serveru, na kterém řešení běží, umístění do CDN a nebo vystavení jen CMS či frontendu.
Neomezené požadavky
Zajímavé je i to, že headless řešení je připravené na různá řešení pro frontend, tedy na něm můžete mít postavený prezentační web, e-shop, zákaznický portál či třeba aplikaci. Vždy máte jeden zdroj dat, který můžete využít pro různá řešení.
Příklad: Pokud máte zákaznický portál a prezentační web, pro obojí využijete stejné CMS, avšak každý produkt spravujete separátně.Nebo naopak, můžete mít stejná data a spravovat obsah na jednom místě, ale pro zobrazení využívat jak webovou tak mobilní aplikaci.
Kdy je ideální čas přejít na headless řešení?
Závěrem si ještě řekněme, kdy je ideální čas pro přechod z monolitické architektury na headless CMS.
Ten přichází ve chvíli:
- kdy začínáte zbrusu nový projekt,
- nebo plánujete větší redesign
- a také pokud původní monolitické řešení už nelze pořádně udržovat.
Naši vývojáři vám zařídí:
- prioritně zajistí design na míru a funkce webu dle přání klienta,
- změnu architektury,
- vytvoření API a propojení frontendu s backendem,
- doplnění cloudovými službami,
- napojení služeb třetích stran,
- přechod dokážeme zajistit i postupně, po částech webu.
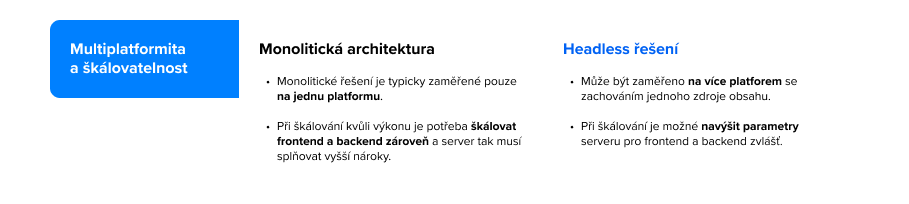
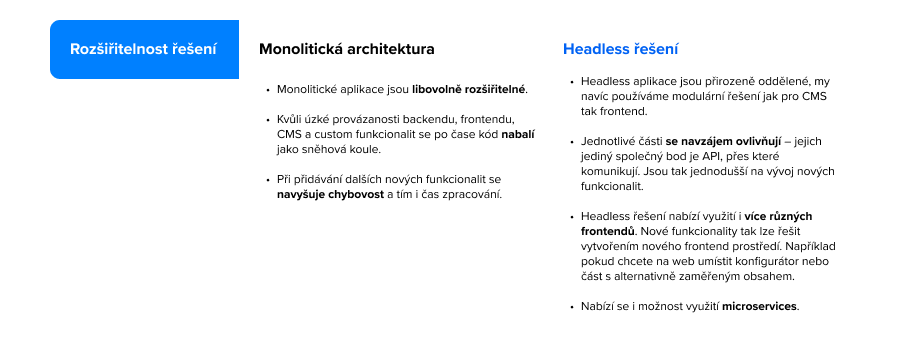
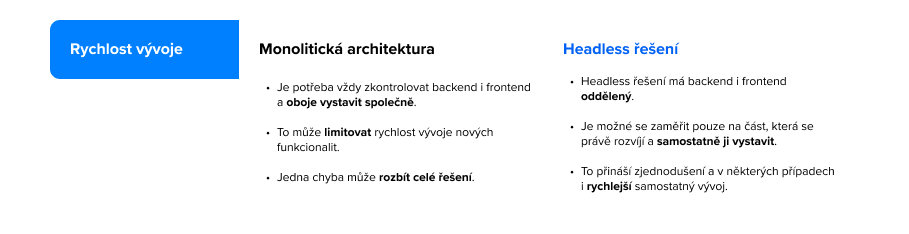
A abyste si mohli tyto dvě možnosti v klidu porovnat, sepsali jsme vám to nejdůležitější z tohoto článku do stručné tabulky.





Rádi byste probrali možnost přechodu svého prezentačního webu či jiného řešení na headless CMS? Ozvěte se nám, společně vymyslíme tu nejlepší cestu.
Buďte v obraze ve světě webů a e-shopů
Přihlaste se k odběru našeho newsletteru
Umíme vše, co je pro váš projekt potřeba