Projektový manažer je superman v efektivním vedení projektů

Pokud jste právě klikli na našem webu na „odeslat poptávku”, v nejbližších dnech se vám ozve náš obchodní zástupce a vaši poptávku pak předá projektovému manažerovi. Co se děje dál? O tom je dnešní článek.
V PUXdesign máme hned sedm projektových manažerů, kteří se starají o naše klienty. Každý z nich má na starosti jiné projekty, ale všichni mají jasnou náplň práce:
- tvoří přesné zadání pro dílčí požadavky – tedy pro vývojáře, webdesign, grafiku či výzkum.
- hlídají termíny,
- konzultují s klientem – tedy vámi – celý postup prací na projektu
- a podílejí se na předávání klientových požadavků zpátky internímu týmu.
Celou tuhle cestu našeho projektového manažera jsme vám shrnuli do devíti stručných bodů. Ať přesně víte, jak to u nás chodí a čemu všemu se budeme společně věnovat. Tak pojďme na to.

1. Začínáme: analýza původního stavu, workshop a příprava zadání
Na společném workshopu chceme poznat vaše cíle, potřeby a myšlenky, které vás přivedly k poptání nového webu nebo e-shopu. A hned pak jdeme rovnou na to nejdůležitější – na zadání.
Občas se setkáváme s klienty, kteří ho formulují následovně:
- Udělejte nám hezčí web.
- Chceme, aby k nám na e-shop chodilo více zákazníků.
- Líbí se nám tenhle nástroj u konkurence a chceme ho také.
- Udělejte nám e-shop, jako má Zalando nebo třeba Alza.
Na první pohled vše vypadá v pořádku, v PUXdesign však víme, že správné zadání vypadá trochu jinak. Musí být totiž konkrétní a měřitelné. Díky tomu vám můžeme navrhnout konkrétní změny a kroky, které budou fungovat.
Takto je to tedy lepší:
- Chceme zvýšit návštěvnost webu na 1 000 lidí denně, a to od prosince 2024.
- Potřebujeme, aby naše konverze narostly o X % do konce příštího roku.
- Chceme začít s online prodejem od června 2024.
Nevíte, jak přesně své zadání formulovat?
Nevadí. S jeho tvorbou vám pomůže právě nás projektový manažer a další specialisté, a to hned na vstupní schůzce.
2. Diskutujeme: vstupní rámcová nabídka
Navazujícím krokem je zpracování rámcové nabídky. Ta samozřejmě vychází ze vstupních informací, které jsme si řekli na workshopu. Pokud je to pro váš projekt relevantní, v mezičase už naši webdesignéři připravují drátěný model nebo první grafický návrh.
3. Roadmapa
Na základě tří základních predispozic – termín, rozsah a cena – vytváříme tzv. roadmapu. To je dokument, který udává termíny základních milníků projektu.
Podle roadmapy si vy i projektový manažer hlídáte dodržování dohodnutého času pro dodání podkladů či vyhotovení části práce. Tak, aby na sebe vše plynule navazovalo.
Roadmapa obsahuje přehled rozdělený do tří řádků:
- jeden pro nás – zhotovitele,
- druhý pro vás – klienta
- a případně řádek pro třetí strany, se kterými potřebujeme domluvit spolupráci (například ERP, platební brány nebo marketingové agentury).
A co když se přece jen něco zpozdí?
Pro všechny případy vždycky počítáme i s touto variantou. Pokud se některý blok práce náhodou zpozdí – ať už z jakéhokoliv důvodu – projektový manažer nelení a informuje o zpoždění celý tým a samozřejmě i vás jako klienta.
4. Dynamické zadání: aktualizujeme a doplňujeme
Dostáváme se k jádru pudla. Právě teď vám předkládáme finální přehled rozsahu prací, a to včetně termínu a přesné ceny.
A připravujeme i technickou dokumentaci. V PUXdesign obvykle pracujeme agilním způsobem projektového řízení. To ve zkratce znamená, že vám průběžně předkládáme přehled rozsahu prací. Pracujeme také na vytváření technické dokumentace, která není pevně daná, ale vyvíjí se s projektem.
Tato dokumentace poskytuje základní směrnice a definice pro naše vývojáře a webdesignéry. Zahrnuje základní funkcionality a možné integrace vašeho e-shopu nebo webu, stejně jako prostor pro specifické požadavky.
Vy jako klient máte po celou dobu možnost přispět svými myšlenkami a připomínkami k technickému zadání.
- Chcete doplnit naše technické zadání něčím, co jsme doteď zcela nespecifikovali?
- Nebo vás napadlo ještě něco nového, co nesmíme opomenout?
Oceňujeme vaši aktivní spolupráci a připravenost reagovat na nové nápady a požadavky.
5. Vývoj: takzvaná technická realizace
Na řadu přichází technická část projektu – vývoj. A vývojáři přesně vědí, co dělat. Drží se grafického návrhu a technické dokumentace z předchozího bodu, takže jim jde práce hezky od ruky.
6. Testujeme a plníme obsahem
Vývoj projektu máme hotový? Přichází na řadu naplnit nový web či e-shop texty, obrázky, videem – zkrátka obsahem. A přecházíme do testovací části.
To znamená, že kontrolujeme, jestli všechno funguje jak po stránce grafické (aby web souhlasil s návrhem), ale i po stránce uživatelské (aby web fungoval správně pro návštěvníky).
Testujeme na různých zařízeních:
- počítač,
- tablet,
- Android a iOS
i jiných prohlížečích:
- Chrome,
- Mozilla Firefox,
- Safari
- a Microsoft Edge.
A když je všechno v pořádku? Pokračujeme na další bod.
7. Nastavujeme finální prostředí před spuštěním
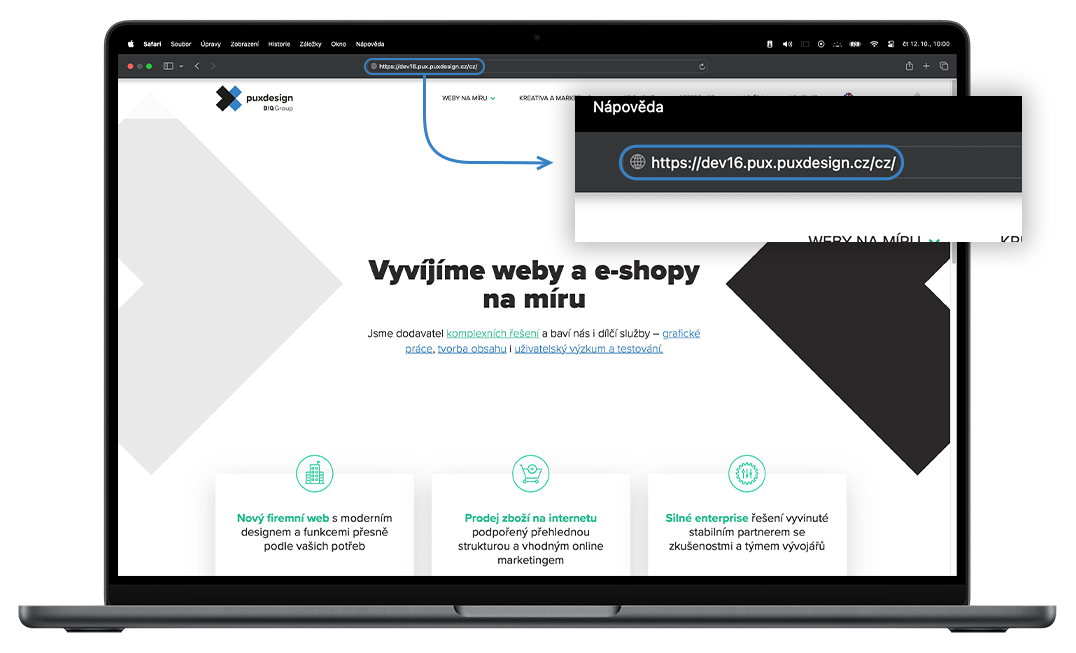
Jakmile máme váš web či e-shop hotový po stránce vývoje i grafiky, máme ho naplněný obsahem a otestovaný, vystavíme ho na tzv. dev/demo doménu. Ta je plně funkční a slouží ke kompletnímu náhledu. Pro vás jako klienta je to skvělá možnost proklikat si, jak bude vypadat ostrý web v poměru 1:1. Dáme vám navíc přístup i do administrace webu, abyste si mohli hrát s obsahem a seznámili se s uživatelským rozhraním.
Zároveň však doménu nikdo kromě našeho týmu a vás nezná a hledáním na Googlu ji nenajde.

8. Akceptujeme a fakturujeme
Je všechno v pořádku? Na řadu přichází akceptace a poslední část, fakturace. Tím si vzájemně potvrdíme, že je dílo hotové a obě strany to vidí stejně. A míříme do finále!
9. Spouštíme za 3, 2, 1
Ještě moment – součástí samotného spuštění je i tzv. příprava ke spuštění.
Představte si ji jako seznam úkolů, které si postupně musíme odškrtnout jako hotové. Například:
- 404 stránka: připravíme speciální stránku pro případ, že uživatel narazí na neexistující odkaz. Tímto způsobem udržujeme návštěvníky na vašem webu a snižujeme ztrátu provozu.
- Sitemap a robots.txt: optimalizujeme sitemapu a robots.txt soubor pro zlepšení viditelnosti vašeho webu v online prostředí.
- Favicon a metadata: vytvoříme custom favicon pro vaši značku a nastavíme metadata, která zvyšují rozpoznatelnost vašeho webu v prohlížečích a při sdílení na sociálních sítích.
- 301 přesměrování: zajistíme, aby staré URL adresy byly správně přesměrovány na nový web a nedošlo ke ztrátě návštěvnosti.
- Integrace Google služeb: nastavíme Google Analytics, Google Tag Manager a Google Search Console pro sledování návštěvnosti a optimalizaci vašeho webu.
Zajímá vás více? Dali jsme pro vás dohromady 26+1 radu, co si zkontrolovat při přebírání hotového webu.
Virbl, prosím! Vystavujeme totiž na ostrou doménu. Konečně uvidí celou dosavadní práci i vaši klienti a zákazníci.
Teď už víte, že projektový manažer v PUXdesign udržuje projekt ve správném směru. Ale samozřejmě to celé není pouze na něm. Za funkčním řešením stojí celý tým konzultantů, grafiků a vývojářů. A o jejich práci si povíme zase někdy jindy. S čím vám do té doby můžeme pomoci?
Buďte v obraze ve světě webů a e-shopů
Přihlaste se k odběru našeho newsletteru
Umíme vše, co je pro váš projekt potřeba