Jak tvoříme weby pro developerské projekty

Postavit dům nestačí – je potřeba ho umět také prodat. A bez přehledné online prezentace to v dnešní době příliš nejde. Developerům proto nabízíme digitální řešení na míru. Ve velmi krátkém čase dokážeme vytvořit dynamický web pro realitní projekt, který se přizpůsobí specifickým požadavkům klienta a zároveň osloví jeho zákazníky. Zajímá vás, jak krok za krokem tvoříme weby pro prodej nemovitostí, které developerům opravdu přinášejí výsledky? Čtěte dál.
Dozvíte se:
- Jak vypadá web pro developery? Přehled klíčových funkcí
- Jak tvoříme weby PUXu? Postup krok za krokem
- Základní řešení? Umíme už za 2 týdny
- Kolik stojí web pro developery?
Jak vypadá web pro developery? Přehled klíčových funkcí
Pro developerské projekty máme připravené komplexní řešení na míru. Weby stavíme na open source platformě Orchard Core, kde pracujeme s vlastním modulem pro prodej nemovitostí, který obsahuje řadu interaktivních prvků – od dynamických map, půdorysů a vizualizací až po hypoteční kalkulačku.
Zkušenost máme s weby pro desítky developerských projektů. Každému z nich jsme přitom vtiskli jeho osobitou tvář. Z jakých funkcí si u nás klienti mohou vybrat? Pojďme se na jednotlivé komponenty podívat podrobněji.
a) Dynamická mapa s výběrem
Dynamická mapa je klíčovým prvkem online prezentace developerského projektu. Návštěvníci si díky ní mohou intuitivně procházet nabídku bytů v kontextu celé budovy nebo areálu. Jednoduše kliknou na vybraný dům, patro nebo detail bytu, a hned vidí jeho dispozici, orientaci, cenu či dostupnost.
Mapa je jedním z interaktivních prvků, které na webu zvyšují zapojení uživatele a pravděpodobnost, že rovnou odešle poptávku. Napomáhá tak rychlejšímu a efektivnějšímu prodeji nemovitostí.
Dynamickou mapu od nás mají:
Například developerské projekty Nové Jaktáře nebo Byty Jablůnka, které vedou návštěvníka krok za krokem od domu → patra → bytu → až po detail bytu.
b) Vizualizace
Vizualizace dávají developerským projektům tvář dřív, než se poprvé vůbec kopne do země. Díky realistickému 3D znázornění exteriérů a interiérů si potenciální kupující zvládnou lépe představit, jak bude jejich nový domov a okolí vypadat. Kvalitní vizuální obsah vzbuzuje emoce a pomáhá přilákat pozornost zákazníků už v rané fázi prodeje.
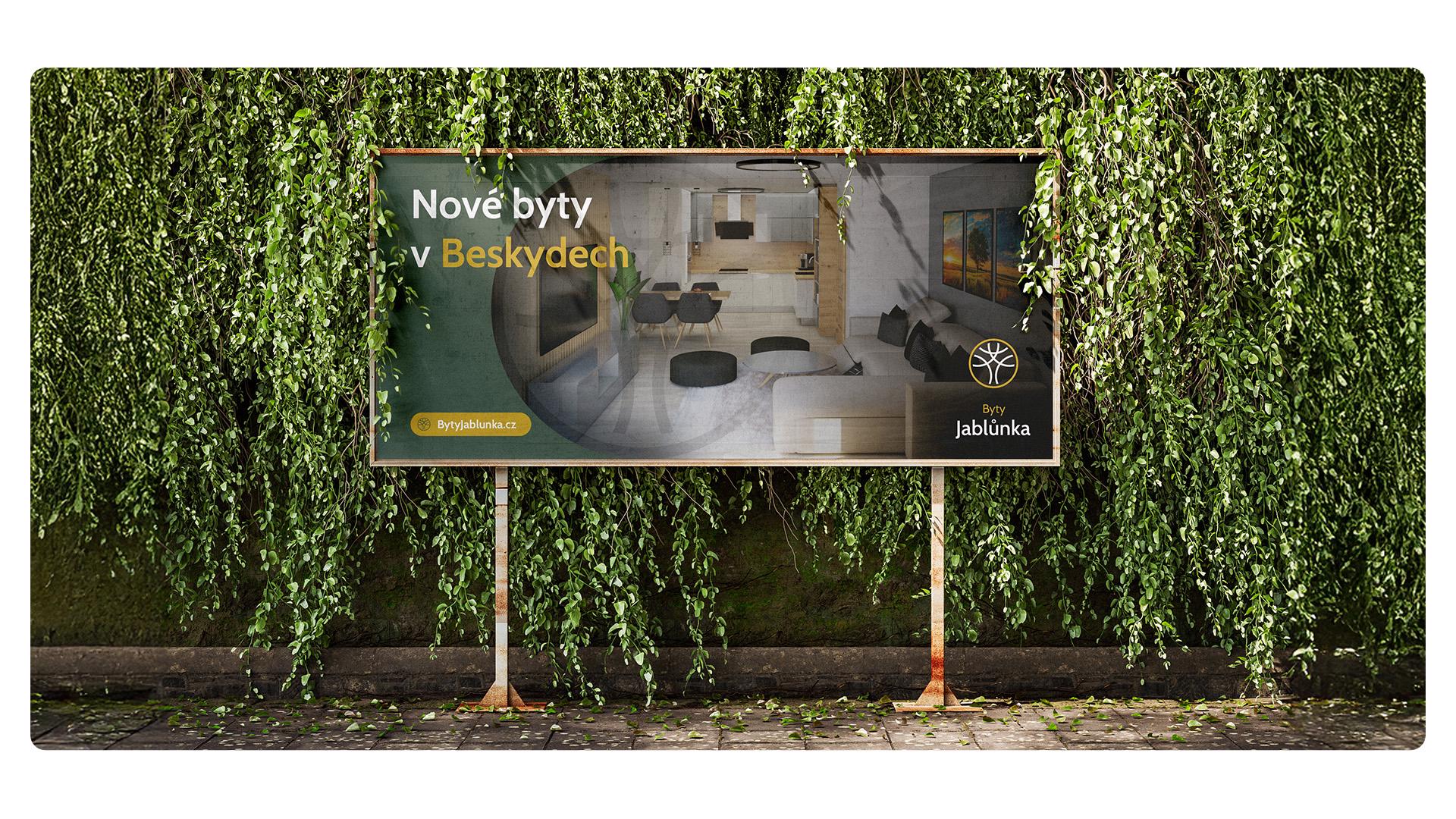
Jejich využití je navíc mnohem širší. Realistické vizualizace se vám budou hodit také při dalších marketingových aktivitách – například na billboardech, reklamních bannerech nebo propagačních materiálech.
V PUXdesignu dokážeme vizualizovat bytové a rodinné domy, kancelářské budovy, městské stavby nebo jakékoli veřejné prostranství. Úzce přitom spolupracujeme s architektem, se kterým řešíme mj. volbu použitých materiálů. Naším cílem je vytvořit co nejvěrohodnější výsledek, který bude téměř k nerozeznání od obyčejné fotografie.
Ptáte se, kolik vizualizací na web umístit? Ze zkušenosti klientům doporučujeme pracovat alespoň s 5 vizualizacemi projektu. Kupující v praxi nejčastěji zajímá:
- hlavní náhled stavby,
- záběr na celý areál včetně okolí,
- interiér budovy (obytné prostory, koupelna).
Vizualizace od nás mají:
Například developerské projekty Nové Jaktáře, Byty Jablůnka, Rezidence Austerlitz, Firkušného, Jundrovské nábřeží nebo Viladomy Červený kopec.

c) Průletové video
Nic nevtáhne zájemce o koupi do projektu víc, než průletové video stavbou. Díky dynamickému 3D videu, které simuluje reálný pohyb budovou a jejím okolím, získá potenciální kupující mnohem lepší představu o celém konceptu. Vidí, jak na sebe jednotlivé části výstavby navazují a jaká je celková atmosféra místa. Průletové vizualizace vzbuzují emoce – na webu fungují jako wow efekt, který zaujme na první dobrou a udrží pozornost.
d) 3D prohlídky
Prozkoumat každou místnost v bytě, vyhlédnout z okna nebo si naplánovat rozmístění nábytku – to všechno umožňují virtuální prohlídky. Jsou skvělým příkladem interaktivního obsahu, který zvyšuje zapojení návštěvníků, snižuje jejich nejistotu a pomáhá jim v rozhodování. Pro developery jde o praktický nástroj, pomocí kterého dokážou představit nemovitost i těm, kteří se nemohou přijít podívat osobně. Web s 3D prohlídkami posouvá online prezentaci o level výš – směrem k reálnému zážitku.
Živé 3D prohlídky od nás mají:
Například developerské projekty Nové Jaktáře nebo Nad arboretem.
e) Tabulkový ceník s filtrací
Přehledný tabulkový ceník s chytrou filtrací šetří čas – potenciálním kupujícím i developerovi. Umožňuje rychle zobrazit vybrané nemovitosti podle velikosti, ceny nebo stavu – každý si tak na pár kliknutí může najít svoje ideální řešení. Díky propojení s daty je ceník vždy aktuální a přesný, což zvyšuje důvěru a minimalizuje množství dotazů. Dobře nastavený ceník je tak užitečným pomocníkem, který uleví zákaznické podpoře a pomáhá zvýšit prodej.
f) Hypoteční kalkulačka
Můžu si nemovitost dovolit? Častá otázka, na kterou existuje díky hypoteční kalkulačce rychlá odpověď. Návštěvník webu si pomocí kalkulačky okamžitě spočítá orientační výši splátky podle ceny nemovitosti, výše hypotéky a doby splácení. Má tak jasnou představu o dostupnosti vybraného řešení a může jednat dál.
Vložení kalkulačky na web je chytrý krok – pomáhá snižovat váhavost uživatelů a podporuje akci. Doplnit ji navíc můžete třeba kontaktem na finančního poradce, který kupujícímu dál poradí.
g) Jazykové mutace
Cílíte dál než na český trh? Web snadno vybavíme jazykovými mutacemi. Angličtina je pro nás samozřejmostí, poradíme si ale také s němčinou, francouzštinou, chorvatštinou… a mnoha dalšími jazyky. V současnosti pracujeme nejčastěji s automatizovanými AI překlady.
Jak tvoříme weby v PUXu? Postup krok za krokem
Za tvorbou našich webů pro developery stojí promyšlený proces, který dává vzniknout vizuálně atraktivním a technicky funkčním řešením. Co vás v průběhu celého projektu čeká?
1. Dáme vašemu projektu jméno i tvář
Jste teprve ve fázi, kdy hledáte název pro váš developerský projekt? Pomůžeme vám vymyslet jméno, které vás odliší od konkurence. Společně s ním také připravíme logo a kompletní vizuální identitu (logo, barvy, typografie), kterou využijete nejen na webu, ale i v dalších kanálech – na billboardech, v reklamních kampaních nebo tištěných materiálech.


2. Připravíme strukturu a funkční design
Základní strukturu webu tvoří:
- homepage s informacemi o projektu a hlavními benefity,
- nabídka nemovitostí s výběrem konkrétního domu či bytu,
- detail bytu s dispozicí, rozlohou, cenou, interaktivními půdorysy a vizualizacemi,
- lokalita s detailním popisem okolí nemovitosti,
- ceník s chytrým filtrováním,
- galerie s vizualizacemi i fotkami z výstavby,
- kontakt s formulářem pro rychlé poptání,
- a další volitelné stránky, jako je například postup při koupi.
V souladu s vizuální identitou vašeho projektu pak připravíme atraktivní, responzivní (mobil, tablet, desktop) design webu, který zaujme vybranou cílovou skupinu.
3. Vytvoříme obsah na míru
Bez kvalitního obsahu to nejde. Připravíme texty, ve kterých čtivou formou přiblížíme, jak projekt vypadá, v čem je unikátní, v jaké lokalitě se nachází a co člověk koupí nemovitosti získá – zkrátka dáme návštěvníkům webu dostatek informací, které před kliknutím na tlačítko „poptat“ potřebují vědět.
Texty doplníme také o statický obsah (fotky, půdorysy, karty bytů/domů) a dynamický obsah (mapy, vizualizace, videa, virtuální prohlídky) – tedy všechny stylové a interaktivní prvky, které jsme popsali v úvodu tohoto článku.
4. Zajistíme technickou realizaci
Naši vývojáři pro vás připraví web, který po technické stránce poběží na 100 %. Postaráme se o to, aby bylo výsledné řešení maximálně funkční, bezpečné a spolehlivé na všech zařízeních. Neřešíme jen to, co je vidět – ale i všechno pod povrchem. Web bude splňovat aktuální legislativní požadavky, jako je přístupnost (podle nové EU směrnice EAA platné od června 2025), pravidla GDPR a správně nastavené cookies.
5. Postaráme se o SEO a rychlost webu
Myslíme i na to, aby byl váš web dobře vidět – a běžel rychlostí blesku. Součástí našich služeb je základní technické a obsahové SEO: v rámci něj nastavíme vhodnou strukturu, optimalizujeme obsah a postaráme se o to, aby měl web všechno, co ocení vyhledávače. Zároveň zajistíme, aby se stránky rychle načítaly a zvládly nápor návštěvníků třeba hned po spuštění prodeje.
6. Zůstaneme s vámi v kontaktu i po spuštění
Spuštěním webu to pro nás nekončí. Kolegové na helpdesku jsou vám k dispozici 8/5 na e-mailu i telefonu bez jakýchkoli servisních poplatků.
Základní řešení? Umíme už za 2 týdny
Díky tomu, že pracujeme s předem připraveným modulem, dokážeme weby pro developerské projekty spustit velmi rychle. Základní prezentaci jsme schopní vytvořit za 2-4 týdny. Obsahovat bude nezbytné, statické informace o projektu, které potřebujete pro splnění legislativních povinností (například pro zajištění financování).
O dynamické prvky dokážeme web rozšířit za dalších 4-8 týdnů. Kompletní web pro developerský projekt tedy zvládneme dodat za 1-3 měsíce (v závislosti na tom, jak složitý projekt je a nakolik máte připravené obsahové podklady).
Kolik stojí web pro developery?
Komplexní řešení na míru pro developerské projekty aktuálně (2025) realizujeme od 140 000 Kč bez DPH. Cena zahrnuje přípravu vizuálu (UX/UI design) a technickou realizaci webu.
Součástí ceny není tvorba obsahu (textů, vizualizací, videí apod.), které pro vás také rádi zajistíme.
Například cena jedné vizualizace se pohybuje v rozmezí od 8 000 Kč (za statickou vizualizaci) do 20 000 Kč (za živé animace). Výsledná cena balíčku pro developerský projekt je ale vždy individuální, odvíjí se od konkrétních představ klienta.
Máme řešení i pro váš projekt
Hledáte dodavatele, který pro váš developerský projekt vytvoří doslova za pár týdnů vizuálně atraktivní a zároveň funkční web? Ozvěte se, rádi s vámi probereme možnosti.
Buďte v obraze ve světě webů a e-shopů
Přihlaste se k odběru našeho newsletteru
Umíme vše, co je pro váš projekt potřeba